Hello, Buddies! Today I have some CSS codes that will make your blog look gorgeous. You already know that headings are the most significant element of your material, so why make it boring? Simply copy the CSS codes below and paste them into your theme’s Style.css section.
Table of Contents
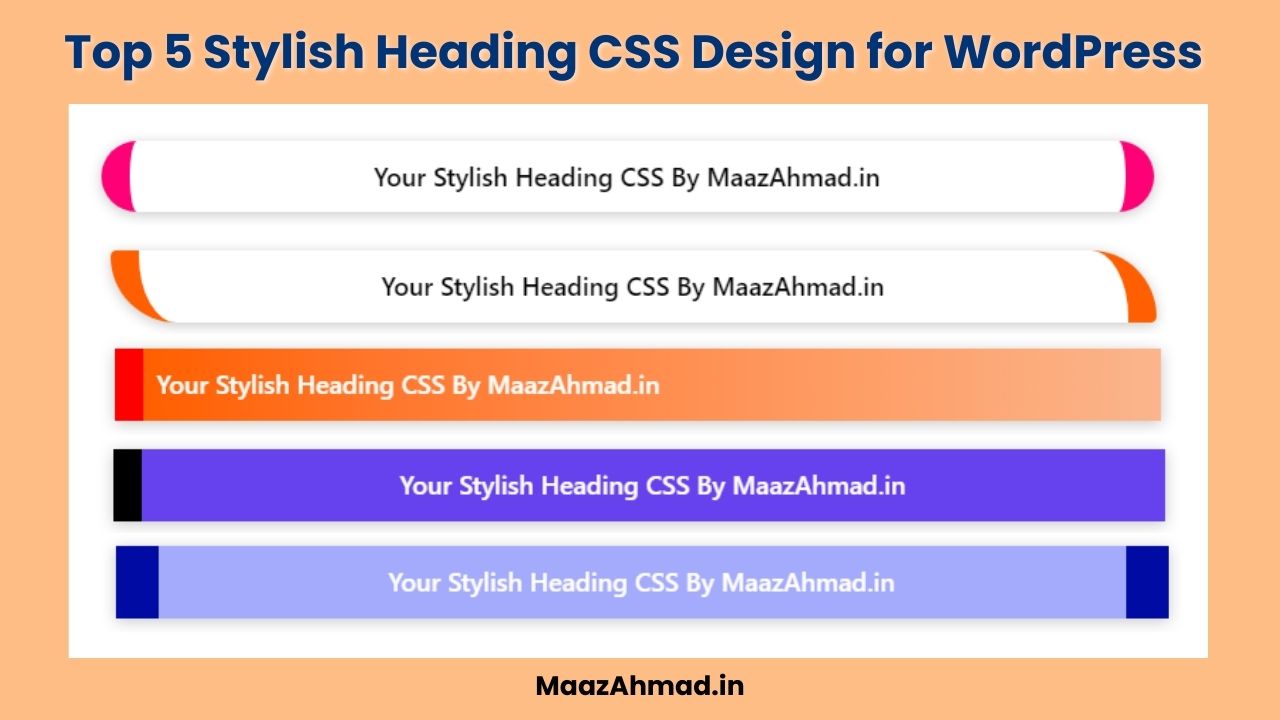
Stylish Heading CSS Designs
Here are my top 5 Stylish Heading CSS Codes. You can manually change the colors, font size, shadows, and anything else you desire.
Gradient Stylish Heading CSS
Your Stylish Heading CSS By MaazAhmad.in
h2 {
font-weight: 600;
font-size: 18px;
background-image: linear-gradient(to right, #ff5f00, #ff782f, #ff8d4e, #fea26d, #fbb58c);
color: #fff;
padding: 10px;
line-height: 1.7em;
box-shadow: 0 2px 10px 0 #cac9c9;
text-align: left;
user-select: none;
cursor: pointer;
border-left: 20px solid red;
}Curved Corner Stylish Heading CSS
Your Stylish Heading CSS By MaazAhmad.in
h2 {
font-weight: 600;
font-size: 18px;
background: #fff;
color: #000;
padding: 10px;
line-height: 1.7em;
box-shadow: 0 2px 10px 0 #cac9c9;
text-align: center;
user-select: none;
cursor: pointer;
border-left: 20px solid #ff5f00;
border-right: 20px solid #ff5f00;
border-radius: 5px 55px 5px 55px;
}Side Rounded Stylish Heading CSS
Your Stylish Heading CSS By MaazAhmad.in
h2 {
font-weight: 600;
font-size: 18px;
background: #fff;
color: #000;
padding: 10px;
line-height: 1.7em;
box-shadow: 0 2px 10px 0 #cac9c9;
text-align: center;
user-select: none;
cursor: pointer;
border-left: 20px solid #ff0077;
border-right: 20px solid #ff0077;
border-radius: 55px;
}Left Border Stylish Heading CSS
Your Stylish Heading CSS By MaazAhmad.in
h2 {
background: rgb(101, 66, 237);
border-left: 20px solid rgb(0, 0, 0);
box-shadow: rgb(202, 201, 201) 0px 2px 10px 0px;
color: white; cursor: pointer;
font-size: 18px;
font-weight: 600;
line-height: 1.7em;
padding: 10px;
text-align: center;
user-select: none;
}Double Border Stylish Heading CSS
Your Stylish Heading CSS By MaazAhmad.in
h2 {
font-weight: 600;
font-size: 18px;
background: #a4aafc;
color: #fff;
padding: 10px;
line-height: 1.7em;
box-shadow: 0 2px 10px 0 #cac9c9;
text-align: center;
user-select: none;
cursor: pointer;
border-left: 30px solid #000ba3;
border-right: 30px solid #000ba3;
}I hope you like these CSS codes. Check out my complete CSS Code Collection for more like this. If you need more CSS headings, simply leave a comment and I’ll be back with more new and attractive CSS headings.
Thank You!